博客主题美化
滚动模糊
在Argon主题选项 --> 脚本 --> 页头脚本加入下面代码:
<!--滚动模糊--><script>
window.addEventListener("scroll", function (e) {
if (window.scrollY > window.innerHeight * 0.3) {
document.querySelector("#content").classList.add("scrolled");
} else {
document.querySelector("#content").classList.remove("scrolled");
}
});</script>
<style>
#content.scrolled::before {
filter: blur(13px);
transform: scale(1.02);
}
#content::before {
transition: filter .3s ease, transform .3s ease !important;
filter: blur(0px);
transform: scale(1.02);
}</style>
主题透明
在Argon主题选项 --> 脚本 --> 页尾脚本加入下面代码:
通过调整op1、op2、op3、op4来调整透明度
<script>
function hexToRgb(hex,op){
let str = hex.slice(1);
let arr;
if (str.length === 3) arr = str.split('').map(d => parseInt(d.repeat(2), 16));
else arr = [parseInt(str.slice(0, 2), 16), parseInt(str.slice(2, 4), 16), parseInt(str.slice(4, 6), 16)];
return `rgb(${arr.join(', ')}, ${op})`;
};
let themeColorHex = getComputedStyle(document.documentElement).getPropertyValue('--themecolor').trim();
let op1 = 0.8
let themeColorRgb = hexToRgb(themeColorHex,op1);
let themecolorGradient = getComputedStyle(document.documentElement).getPropertyValue('--themecolor-gradient')
document.documentElement.style.setProperty('--themecolor-gradient',themeColorRgb)
let op2 = 0.8
let colorTint92 = getComputedStyle(document.documentElement).getPropertyValue('--color-tint-92').trim();
colorTint92 += ', '+op2;
document.documentElement.style.setProperty('--color-tint-92',colorTint92)
let op3 = 0.8
let colorShade90 = getComputedStyle(document.documentElement).getPropertyValue('--color-shade-90').trim();
colorShade90 += ', ' + op3;
document.documentElement.style.setProperty('--color-shade-90',colorShade90)
let op4 = 0.8
let colorShade86 = getComputedStyle(document.documentElement).getPropertyValue('--color-shade-86').trim();
colorShade86 += ', ' + op4;
document.documentElement.style.setProperty('--color-shade-86',colorShade86)
</script>
然后在额外CSS中加入以下代码(/* 在不改变主题色的前提下,将卡片等事物的背景透明化 */)
/* 在不改变主题色的前提下,将卡片等事物的背景透明化 */
#leftbar_announcement {
background: var(--themecolor-gradient) !important;
}
#footer{
background: var(--themecolor-gradient) !important
}
/*
* 页尾脚本:
* op1——“白天”状态主题色透明度
* op2——“白天”状态卡片颜色透明度
* op3——“夜间”状态卡片颜色透明度
* op4——“夜间”状态主题色透明度
* */
顶部 Banner (封面)
白云效果
在额外CSS中加入以下代码:
/* 白云效果 */
.banner-title::before {
content: '';
position: absolute;
top: 0;
left: 50%;
bottom: 0;
right: 0;
transform:translatex(-50%);
max-width:500px;
z-index: -100;
background:white;
filter: blur(30px);
opacity: 0.5;
}
效果:

这里周围有一团很浅的白白的效果
标题加粗
在额外CSS中加入以下代码:
/* 标题加粗 */
.banner-title .banner-title-inner{
font-size: 35px;
position:relative;
background:inherit;
}
.banner-title{
position: absolute;
background: #5E72E4;
background-size:200%;
animation: ColdLight 3s linear infinite;
color:transparent !important;
-webkit-background-clip: text;
font-weight: bold; /* 添加字体加粗属性 */
}
副标题彩虹效果
在额外CSS中加入以下代码:
/* 副标题彩虹效果 */
.banner-subtitle{
font-size: 20px;
-webkit-text-fill-color: transparent;
background: linear-gradient(94.75deg,rgb(60, 172, 247) 0%,rgb(131, 101, 253) 43.66%, rgb(255, 141, 112) 64.23%,rgb(247, 201, 102) 83.76%,rgb(172, 143, 100) 100%);
-webkit-background-clip: text;
}
Banner动态箭头
- 在后台外观 –> 主题文件编辑器 处找到主题页眉(header.php文件)
-
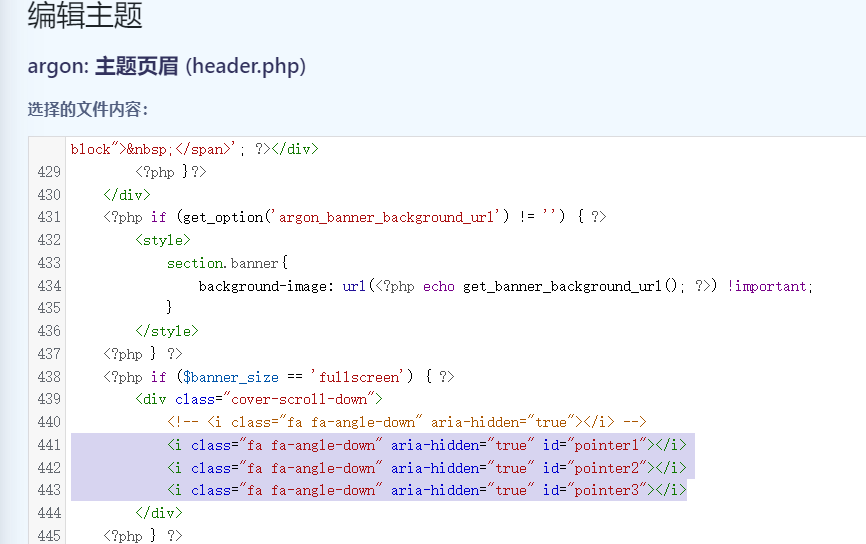
在第 439 行找到:
<div class="cover-scroll-down">将这个div代码块中的内容(也就是原本的
<i>标签 )用下面的代码替换:<i class="fa fa-angle-down" aria-hidden="true" id="pointer1"></i> <i class="fa fa-angle-down" aria-hidden="true" id="pointer2"></i> <i class="fa fa-angle-down" aria-hidden="true" id="pointer3"></i>
然后在额外CSS中加入以下代码:
/*========Banner动态箭头===========*/
@keyframes up-down-move {
0% {
opacity:0;
transform:translate(-50%,-150px);
}
50% {
opacity:1;
transform:translate(-50%,-130px);
}
100% {
opacity:0;
transform:translate(-50%,-110px);
}
}
.cover-scroll-down .fa-angle-down{
font-size: 3rem;
text-shadow: 0px 0px 8px #dc1111;
position:absolute;
transform: translate(-50%,-80px);
opacity:0;
}
.cover-scroll-down #pointer1{
animation: up-down-move 3s linear infinite;
}
.cover-scroll-down #pointer2{
animation: up-down-move 3s 1s linear infinite;
}
.cover-scroll-down #pointer3{
animation: up-down-move 3s 2s linear infinite;
}
效果:

顶栏图标
在额外CSS中加入以下代码:
/*顶栏图标*/
.navbar-brand {
font-family: 'Noto Serif SC',serif;
font-size: 1.25rem;
/*顶栏图标边界微调*/
margin-right: -3rem; /*左右偏移*/
padding-bottom: 0.3rem;
}
.navbar-brand img {
/* 图片高度*/
height: 35px;
}
左侧作者栏
作者名称
在额外CSS中加入以下代码:
/* 作者名称 */
#leftbar_overview_author_name {
margin-top: 15px;
font-size: 18px;align-content;
color:#FFA500;
/* color:#FA92B5; */
}
效果:

作者名称自动缩放
在额外CSS中加入以下代码:
/* 作者名称自动缩放 */
#leftbar_overview_author_name {
background-position: center;
background-repeat: no-repeat;
background-size: cover;
overflow: hidden;
transition: transform 0.3s ease; /*变化速度*/
}
#leftbar_overview_author_name:hover {
transform: scale(1.2); /*缩放大小*/
filter: brightness(110%); /*调节亮度*/
}
效果:

简介
在额外CSS中加入以下代码:
/* 简介 */
#leftbar_overview_author_description {
font-size: 14px;
margin-top: -4px;
opacity: 0.8;
color:#7E79E2;
}
效果:

站点概览分隔线颜色修改
在额外CSS中加入以下代码:
/*站点概览分隔线颜色修改*/
.site-state-item{
border-left: 1px solid #aaa;
}
.site-friend-links-title {
border-top: 1px dotted #aaa;
}
#leftbar_tab_tools ul li {
padding-top: 3px;
padding-bottom: 3px;
border-bottom:none;
}
html.darkmode #leftbar_tab_tools ul li {
border-bottom:none;
}
效果:

头像自动缩放、高亮 / 暗
在额外CSS中加入以下代码:
/* 头像自动缩放、高亮 / 暗 */
#leftbar_overview_author_image {
width: 100px;
height: 100px;
margin: auto;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
background-color: rgba(127, 127, 127, 0.1);
overflow: hidden;
box-shadow: 0 0 5px rgba(116, 8, 204, 0.3);
transition: transform 0.3s ease; /*变化速度*/
}
#leftbar_overview_author_image:hover {
transform: scale(1.2); /*缩放大小*/
filter: brightness(110%); /*调节亮度*/
}
效果:

鼠标悬停在上面的时候头像会变大,会变亮
点击头像 / 名称跳转相关页
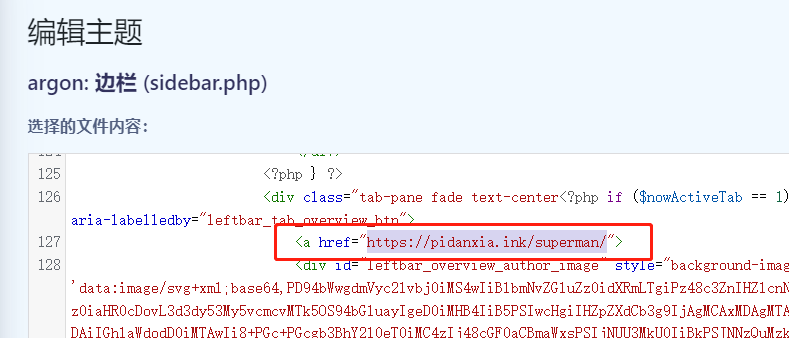
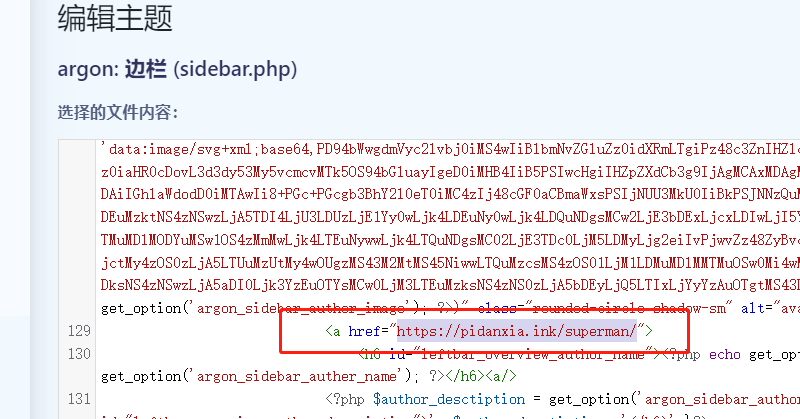
在后台外观 –> 主题文件编辑器 处找到边栏(sidebar.php)文件
- 点击头像跳转相关链接
大约在127行,把
<a>标签 里的url换成自己的url<a href="https://pidanxia.ink/superman/"> -
点击名称跳转相关链接
大约在129行,把
<a>标签 里的url换成自己的url<a href="https://pidanxia.ink/superman/">
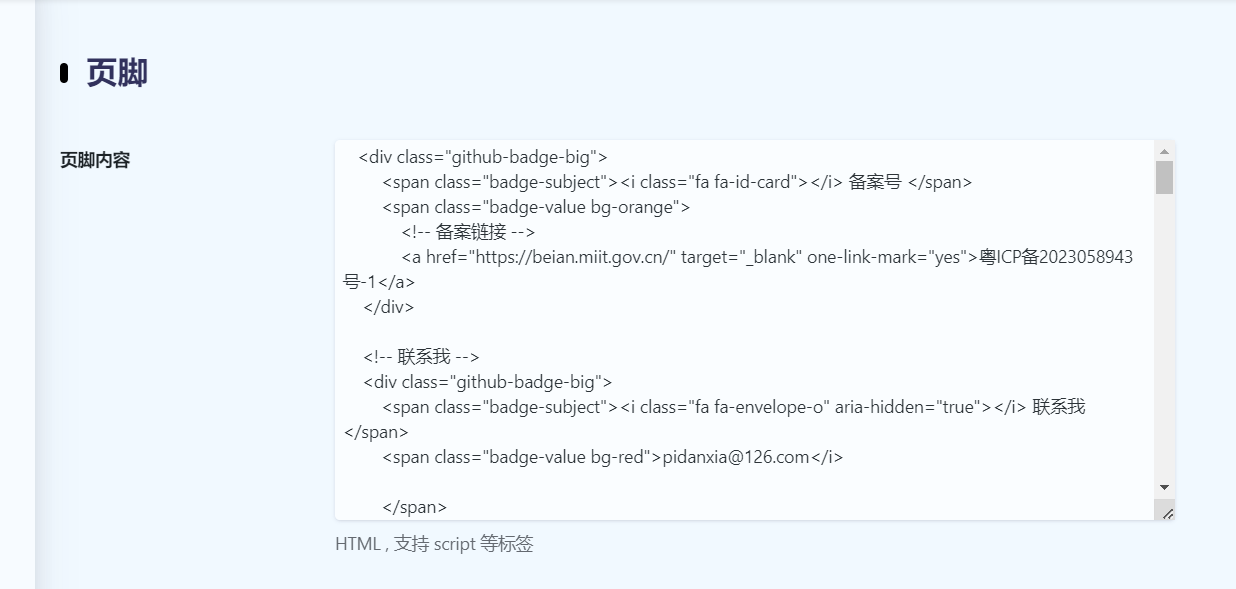
页脚内容
打开Argon主题选项下拉到页脚
填入下面代码:

<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-id-card"></i> 备案号 </span>
<span class="badge-value bg-orange">
<!-- 备案链接 -->
<a href="https://beian.miit.gov.cn/" target="_blank" one-link-mark="yes"> 这里填写备案号 </a>
</div>
<!-- 联系我 -->
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-envelope-o" aria-hidden="true"></i> 联系我 </span>
<span class="badge-value bg-red"> 这里填写邮箱 </i>
</span>
</script>
</div>
<!-- 运行时间 -->
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-clock-o"></i> Running Time</span><span
class="badge-value bg-apricots"><span id="blog_running_days" class="odometer odometer-auto-theme"></span>
天
<span id="blog_running_hours" class="odometer odometer-auto-theme"></span> 小时
<span id="blog_running_mins" class="odometer odometer-auto-theme"></span> 分钟
<span id="blog_running_secs" class="odometer odometer-auto-theme"></span>秒
</span>
</div>
<style>
/* 核心样式 */
.github-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 13.1px;
color: #fff;
line-height: 15px;
margin-bottom: 5px;
font-family: "Open Sans", sans-serif;
}
.github-badge .badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
font-family: "Open Sans", sans-serif;
}
.github-badge .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
font-family: "Open Sans", sans-serif;
}
.github-badge-big {
display: inline-block;
border-radius: 6px;
text-shadow: none;
font-size: 14.1px;
color: #fff;
line-height: 18px;
margin-bottom: 7px;
}
.github-badge-big .badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.github-badge-big .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.bg-orange {
background-color: #ec8a64 !important;
}
.bg-red {
background-color: #cb7574 !important;
}
.bg-apricots {
background-color: #f7c280 !important;
}
.bg-casein {
background-color: #dfe291 !important;
}
.bg-shallots {
background-color: #97c3c6 !important;
}
.bg-ogling {
background-color: #95c7e0 !important;
}
.bg-haze {
background-color: #9aaec7 !important;
}
.bg-mountain-terrier {
background-color: #99a5cd !important;
}
</style>
<script no-pjax="">
var blog_running_days = document.getElementById("blog_running_days");
var blog_running_hours = document.getElementById("blog_running_hours");
var blog_running_mins = document.getElementById("blog_running_mins");
var blog_running_secs = document.getElementById("blog_running_secs");
function refresh_blog_running_time() {
var time = new Date() - new Date(2023, 4, 29, 0, 0, 0); /*此处日期的月份改为自己真正月份的前一个月*/
var d = parseInt(time / 24 / 60 / 60 / 1000);
var h = parseInt((time % (24 * 60 * 60 * 1000)) / 60 / 60 / 1000);
var m = parseInt((time % (60 * 60 * 1000)) / 60 / 1000);
var s = parseInt((time % (60 * 1000)) / 1000);
blog_running_days.innerHTML = d;
blog_running_hours.innerHTML = h;
blog_running_mins.innerHTML = m;
blog_running_secs.innerHTML = s;
}
refresh_blog_running_time();
if (typeof bottomTimeIntervalHasSet == "undefined") {
var bottomTimeIntervalHasSet = true;
setInterval(function () {
refresh_blog_running_time();
}, 500);
}
</script>
正文内容
正文表格样式修改
在额外CSS中加入以下代码:
/*正文表格样式修改*/
article table > tbody > tr > td,
article table > tbody > tr > th,
article table > tfoot > tr > td,
article table > tfoot > tr > th,
article table > thead > tr > td,
article table > thead > tr > th{
padding: 8px 10px;
border: 1px solid;
}
/*表格居中样式*/
.wp-block-table.aligncenter{margin:10px auto;}
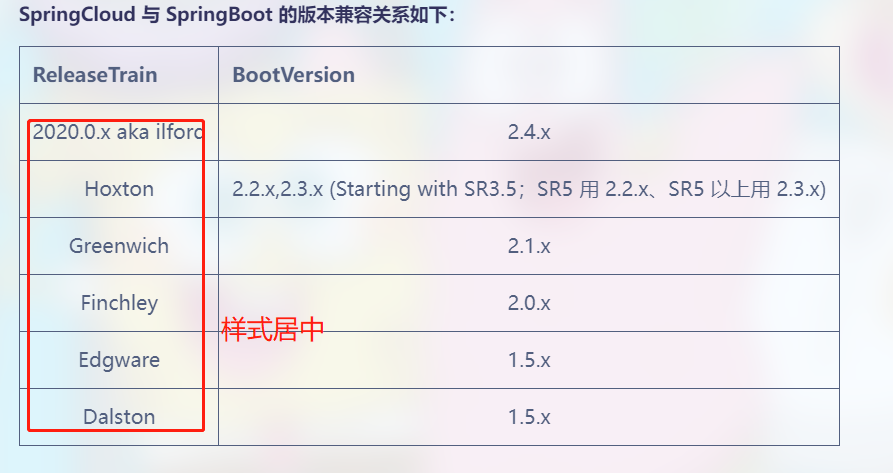
效果:

- 修改了表格线条的颜色
- 修改了表格居中样式
引文属性设置
在额外CSS中加入以下代码:
/*引文属性设置*/
blockquote {
/*添加弱主题色为背景色*/
background: rgba(var(--themecolor-rgbstr), 0.13) !important;
width: 100%
}
/*引文颜色 建议用主题色*/
:root {
/*也可以用类似于--color-border-on-foreground-deeper: #009688;这样的命令*/
--color-border-on-foreground-deeper: rgba(var(--themecolor-rgbstr));
}
效果:

blockquote:修改的是背景颜色
:root:修改了左边那一竖的颜色
网站黑白色(悼念)
在额外CSS中加入以下代码:
需要在额外CSS的最底部(否则容易和其它CSS代码冲突)
/*网站黑白色(悼念)*/
/* 需要在额外CSS的最底部(否则容易和其它CSS代码冲突) */
/* html {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,#grayscale");
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);
} */
效果:

额外CSS汇总
/* 在不改变主题色的前提下,将卡片等事物的背景透明化 */
#leftbar_announcement {
background: var(--themecolor-gradient) !important;
}
#footer{
background: var(--themecolor-gradient) !important
}
/*
* 页尾脚本:
* op1——“白天”状态主题色透明度
* op2——“白天”状态卡片颜色透明度
* op3——“夜间”状态卡片颜色透明度
* op4——“夜间”状态主题色透明度
* */
/* 顶部 Banner (封面)开始 */
/* 白云效果 */
.banner-title::before {
content: '';
position: absolute;
top: 0;
left: 50%;
bottom: 0;
right: 0;
transform:translatex(-50%);
max-width:500px;
z-index: -100;
background:white;
filter: blur(30px);
opacity: 0.5;
}
/* 标题加粗 */
.banner-title .banner-title-inner{
font-size: 35px;
position:relative;
background:inherit;
}
.banner-title{
position: absolute;
background: #5E72E4;
background-size:200%;
animation: ColdLight 3s linear infinite;
color:transparent !important;
-webkit-background-clip: text;
font-weight: bold; /* 添加字体加粗属性 */
}
/* 副标题彩虹效果 */
.banner-subtitle{
font-size: 20px;
-webkit-text-fill-color: transparent;
background: linear-gradient(94.75deg,rgb(60, 172, 247) 0%,rgb(131, 101, 253) 43.66%, rgb(255, 141, 112) 64.23%,rgb(247, 201, 102) 83.76%,rgb(172, 143, 100) 100%);
-webkit-background-clip: text;
}
/*========Banner动态箭头===========*/
@keyframes up-down-move {
0% {
opacity:0;
transform:translate(-50%,-150px);
}
50% {
opacity:1;
transform:translate(-50%,-130px);
}
100% {
opacity:0;
transform:translate(-50%,-110px);
}
}
.cover-scroll-down .fa-angle-down{
font-size: 3rem;
text-shadow: 0px 0px 8px #dc1111;
position:absolute;
transform: translate(-50%,-80px);
opacity:0;
}
.cover-scroll-down #pointer1{
animation: up-down-move 3s linear infinite;
}
.cover-scroll-down #pointer2{
animation: up-down-move 3s 1s linear infinite;
}
.cover-scroll-down #pointer3{
animation: up-down-move 3s 2s linear infinite;
}
/* 顶部 Banner (封面)结束 */
/*顶栏图标*/
.navbar-brand {
font-family: 'Noto Serif SC',serif;
font-size: 1.25rem;
/*顶栏图标边界微调*/
margin-right: -3rem; /*左右偏移*/
padding-bottom: 0.3rem;
}
.navbar-brand img {
/* 图片高度*/
height: 35px;
}
/* 左侧作者栏开始 */
/* 作者名称 */
#leftbar_overview_author_name {
margin-top: 15px;
font-size: 18px;align-content;
color:#FFA500;
/* color:#FA92B5; */
}
/* 简介 */
#leftbar_overview_author_description {
font-size: 14px;
margin-top: -4px;
opacity: 0.8;
color:#7E79E2;
}
/* 标题,链接等 */
/* a, .btn-neutral {
color:#AF7AC5;
} */
/*站点概览分隔线颜色修改*/
.site-state-item{
border-left: 1px solid #aaa;
}
.site-friend-links-title {
border-top: 1px dotted #aaa;
}
#leftbar_tab_tools ul li {
padding-top: 3px;
padding-bottom: 3px;
border-bottom:none;
}
html.darkmode #leftbar_tab_tools ul li {
border-bottom:none;
}
/* 头像自动缩放、高亮 / 暗 */
#leftbar_overview_author_image {
width: 100px;
height: 100px;
margin: auto;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
background-color: rgba(127, 127, 127, 0.1);
overflow: hidden;
box-shadow: 0 0 5px rgba(116, 8, 204, 0.3);
transition: transform 0.3s ease; /*变化速度*/
}
#leftbar_overview_author_image:hover {
transform: scale(1.2); /*缩放大小*/
filter: brightness(110%); /*调节亮度*/
}
/* 左侧作者栏结束 */
/*正文表格样式修改*/
article table > tbody > tr > td,
article table > tbody > tr > th,
article table > tfoot > tr > td,
article table > tfoot > tr > th,
article table > thead > tr > td,
article table > thead > tr > th{
padding: 8px 10px;
border: 1px solid;
}
/*表格居中样式*/
.wp-block-table.aligncenter{margin:10px auto;}
/*引文属性设置*/
blockquote {
/*添加弱主题色为背景色*/
background: rgba(var(--themecolor-rgbstr), 0.13) !important;
width: 100%
}
/*引文颜色 建议用主题色*/
:root {
/*也可以用类似于--color-border-on-foreground-deeper: #009688;这样的命令*/
--color-border-on-foreground-deeper: rgba(var(--themecolor-rgbstr));
}
/*网站黑白色(悼念)*/
/* 需要在额外CSS的最底部(否则容易和其它CSS代码冲突) */
/* html {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,#grayscale");
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);
} */
引文颜色修改项中,需要在主题文件编译器的样式表(stytle.css)中的第141行,注释掉--color-border-on-foreground-deeper这一行
html.immersion-color body {
--color-background: rgb(var(--color-tint-86));
--color-foreground: rgb(var(--color-tint-92));
--color-widgets: rgb(var(--color-tint-95));
--color-widgets-disabled: rgb(var(--color-tint-86));
--color-border: rgb(var(--color-tint-78));
--color-border-on-foreground: rgb(var(--color-tint-86));
/* --color-border-on-foreground-deeper: rgb(var(--color-tint-80)); */
--color-text-deeper: rgb(var(--color-shade-82));
--color-selection: rgb(var(--color-tint-70));
}
春节灯笼挂件
在footer.php文件的</body>标签前加入下列HTML代码:
<!--春节灯笼开始-->
<link href="https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/css/deng.css" rel="stylesheet">
<div class="deng-box">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">春节</div></div>
</div>
<div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div>
</div>
</div>
<div class="deng-box1">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">快乐</div></div>
</div>
<div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div>
</div>
</div>
<!--春节灯笼结束-->
效果:

鼠标移动的仙女棒特效
编辑footer.php文件。还是刚刚那个界面。在末尾</body>上方(这样可以最后加载特效,以免影响其他内容的访问速度),添加以下代码
需要用哪个特效就开放哪个特效的代码
<!--全页特效开始-->
<script src="https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/mobile-detect.js"></script>
<script type="text/javascript">
// 设备检测
var md = new MobileDetect(window.navigator.userAgent);
// PC生效,手机/平板不生效
// md.mobile(); md.phone();
if(!md.phone()){
if(!md.tablet()){
// 鼠标移动的仙女棒特效。
$.getScript("https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/mouse/halo-dream/fairyDustCursor.min.js");
// 雪花
// $.getScript("https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/xiaxue.js");
// 樱花
// $.getScript("https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/yinghua.js");
// 小烟花特效
// $.getScript("https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/mouse-click.js");
// 大烟花特效
$.getScript("https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/mouse/mouse-click-02/mouse-canvas.js");
document.write('<style>#mouse-canvas {z-index:217483647; pointer-events: none; box-sizing: border-box !important; display: block !important; position: fixed !important; left: 0; right: 0; top: 0; bottom: 0; width: 100%; height: 100vh;}</style>')
}
}
</script>
<!--全页特效结束-->
效果:

移动鼠标会有星星拖尾效果
鼠标外观
鼠标外观在footer.php里加入这个代码即可:
<!--鼠标指针特效2 开始-->
<style type="text/css">
.main-content img,body{cursor:url(https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/mouse/halo-dream/cursor/breeze/Arrow.cur),auto}.actions>div,.expand-done,.main-content figure>figcaption div,.navbar-above .navbar-nav .item,.navbar-searchicon,.navbar-slideicon,.photos .picture-details,.widget .ad-tag .click-close,a,button{cursor:url(https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/mouse/halo-dream/cursor/breeze/Hand.cur),auto}blockquote,code,h1,h2,h3,h4,h5,h6,hr,input[type=text],li,p,td,textarea,th{cursor:url(https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/mouse/halo-dream/cursor/breeze/IBeam.cur),auto}
</style>
<!--鼠标指针特效2 结束-->
鼠标文字特效
和雪花特效是一样的用法。在末尾</body>上方加入。当然a变量中的文字就自定义了!你可以改成自己喜欢的文字。
<!--鼠标特效开始-->
<script type="text/javascript">
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("❤富强❤", "❤民主❤", "❤文明❤", "❤和谐❤", "❤自由❤", "❤平等❤", "❤公正❤", "❤法治❤", "❤爱国❤", "❤敬业❤", "❤诚信❤", "❤友善❤");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#ff6651"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>
<!--鼠标特效结束-->
效果:

鼠标点击会出现相应的文字
文字输入撒花特效
在末尾</body>上方加入代码:
<!--网站输入效果开始-->
<script src="https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/input-with-fire.js"></script>
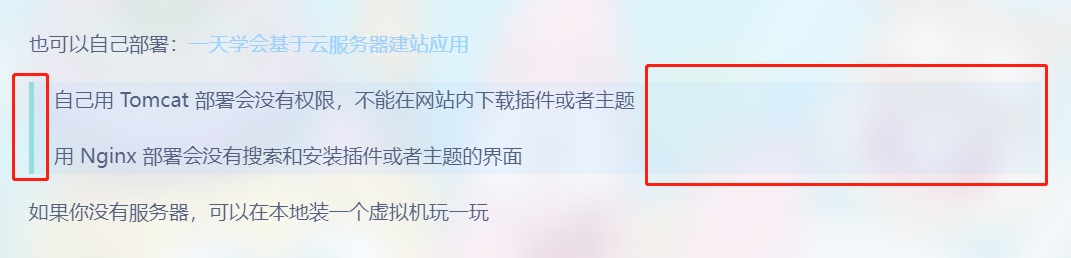
效果:

打字会有撒花特效
footer.php汇总
在末尾</body>上方加入代码:
……
<!--全页特效开始-->
<script src="https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/mobile-detect.js"></script>
<script type="text/javascript">
// 设备检测
var md = new MobileDetect(window.navigator.userAgent);
// PC生效,手机/平板不生效
// md.mobile(); md.phone();
if(!md.phone()){
if(!md.tablet()){
// 鼠标移动的仙女棒特效。
$.getScript("https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/mouse/halo-dream/fairyDustCursor.min.js");
}
}
</script>
<!--全页特效结束-->
<!--网站输入效果开始-->
<script src="https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/input-with-fire.js"></script>
<!--鼠标特效开始-->
<!-- <script type="text/javascript">
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("❤富强❤", "❤民主❤", "❤文明❤", "❤和谐❤", "❤自由❤", "❤平等❤", "❤公正❤", "❤法治❤", "❤爱国❤", "❤敬业❤", "❤诚信❤", "❤友善❤");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#ff6651"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script> -->
<!--鼠标特效结束-->
<!--鼠标指针特效2 开始-->
<style type="text/css">
.main-content img,body{cursor:url(https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/mouse/halo-dream/cursor/breeze/Arrow.cur),auto}.actions>div,.expand-done,.main-content figure>figcaption div,.navbar-above .navbar-nav .item,.navbar-searchicon,.navbar-slideicon,.photos .picture-details,.widget .ad-tag .click-close,a,button{cursor:url(https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/mouse/halo-dream/cursor/breeze/Hand.cur),auto}blockquote,code,h1,h2,h3,h4,h5,h6,hr,input[type=text],li,p,td,textarea,th{cursor:url(https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/mouse/halo-dream/cursor/breeze/IBeam.cur),auto}
</style>
<!--鼠标指针特效2 结束-->
<!--春节灯笼开始-->
<!-- <link href="https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/css/deng.css" rel="stylesheet">
<div class="deng-box">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">春节</div></div>
</div>
<div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div>
</div>
</div>
<div class="deng-box1">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">快乐</div></div>
</div>
<div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div>
</div>
</div> -->
<!--春节灯笼结束-->
</body>
……
相关链接
本文一些代码参考自下面的文章:
Echo:Argon主题博客美化
Bensz:Docker系列 WordPress系列 特效
北冥红烧鱼:Argon主题美化








博主,你好,我想问顶部和左侧栏的搜索功能为什么用不了,需要设置什么吗?还有左侧导航栏还有底部的背景栏颜色出不来,在线调试找到位置但不知道在哪改,求解答
另外站点概览怎么改成个人简介
博主我想问问为什么我的鼠标光标样式和特效到页面下面的两边就不起作用了
特效只在页面内生效哦~
就是页面的左边下半部分和右边下半部分不起作用了,页面中间和上边部分起作用
有点奇怪哈~我没遇到过这个问题,也不知道咋跟你解决😂。但是我一般会看看是不是哪里跟这个特效冲突了,或者啥覆盖了这个代码。你可以把其他的美化先注释掉,然后单独看看鼠标指针特效行不行,然后再逐个开启其他美化排查问题~
解决了,我再css里加了这个样式content:after
请问一下我用了主题透明脚本,左侧标题栏字看不清楚了,这要怎么解决,谢谢
https://blog.zhengweijun.com/wp-content/uploads/2024/03/WeChat截图_20240327104249.jpg
这是由于透明度调太高的原因,解决方法有两个:
在额外CSS中添加下列代码:
谢谢
博主你好,我刚建完站点,开始对argon进行简单设置。发现打开网站主题渲染不出来,怎么会这样呢(╯°A°)╯︵○○○?https://i.afbcs.cn/GG7PcX
可能是Argon内置的CDN加速导致的。Argon主题选项-全局-CDN,选择不使用。Argon内置的CDN在国内有时候会反向加速,经常出问题。
噢噢可以了,非常感谢!!🙏
博主您好,我想问问为什么我引文左边那一竖的颜色修改不了呢
你说的是 引文属性设置 这里吗?本文的 正文内容-引文属性设置 这里的’额外css’是没有失效的,你可以看一下是不是顺序的问题,或者是不是被其他的属性覆盖掉这个css了~
哦哦可以了,感谢🌹
博主,文章的分享打开后,微信,豆瓣,qq的图标显示方框和×,不是微信的图标,这个怎么解决呢
抱歉哈,我没遇到过这个问题,不知道问题出在哪里。可以提供一个思路,这个图案调用的是Argon主题的文件,应该是被墙了,你可以梯子之后看看有没有图案,如果还是没有的话我也不知道解决办法了😂
博主,首页卡片上本应该有一段话描述的,我的卡片没有显示了,是设置到哪了吗
你说的是不是博客公告,Argon主题选项-博客公告(显示在左侧栏顶部,留空则不显示,支持 HTML 标签)
博主你好想请教个问题,如何将顶栏的导航加入二级菜单呢
在后台,外观-菜单,选择要编辑的菜单,然后把二级菜单拖动到主菜单的下面即可
感谢博主🤓👍
请问一下首页第一屏如何和下面的界面共用一张背景图,还有博主你的代码高亮选择是哪一个
Argon主题选项里设置好页面背景就可以了,Banner 背景图 (地址)不填。高亮选的vs2015
我高亮选的vs2015和你们不一样,还有页面背景设置,Banner背景不填,首页不显示壁纸,和你们的效果不一样,可能我的意思没表达清楚,我想问首页和页面背景的背景图如何做到无缝相接的,首页箭头拉到下面页时,背景没变,感觉首页和页面背景是一体的。
![]()
![]()
查看图片
查看图片
解决了
好滴
博主,你好呀,请问一下,功能那一栏下面的统计信息是如何弄的呢?
外观-小工具-左侧栏小工具,添加一个:小工具-统计。就可以了
你好,请问你博客中代码区域类似 mac 风格的效果是怎么实现的呀
用的markdown语法,用代码框包住就好了